ブログ巡回で半日潰せる(・Θ・)とりさんです。
毎日忙しいクリエイターのみなさま、またはこれからWebを目指そうと頑張っている方々、世の中に情報が氾濫しすぎて危うく飲み込まれていないでしょうか。
ぼくも若手の頃は、何を見たら良いのか分からず「Webデザイナーが見るべきサイトまとめ」のような記事に影響受けまくりで、毎日30以上のサイトを必死で見ていました。
(「全部見る」ことが目的でちゃんと見てはいない)
今振り返ると、流れてくる情報を全部飲み込もうとして頭がパンクしそうになったり、今日見きれなかった分を明日に回したら明日の分がさらに明後日へ…と情報が積本のように重なっていき、情報にただ飲み込まれるような日々を過ごしてしまいました。
 とりさん
とりさん「ニュース追いかけている自分凄い」と思いこんでいました…
 イッヌ
イッヌそういう人いるよね〜
内容わかったフリで知識の浅い人
 とりさん
とりさん(グサッ)
ぼくの経験を元に言うと、毎日見るニュースサイトは10以下に絞るべきだと思います。
本来は読みたいから見る(そういう人はいくらでも)のであって、読まなきゃいけないと思うと「ただでさえ朝から夜中まで忙しいのに…」と情報を楽しむ余裕がなくなってしまいます。
ということで今回は、「最低限ここだけ見ておけばとりあえず大丈夫!」な8つのサイトに絞ってご紹介していこうと思います。
- この記事の内容
-
- 情報は無理して拾わない(嫌になる)
- 毎日巡回するサイト10以下にしてみよう
- ブックマークは定期的に断捨離しよう
では、いってみましょう(・Θ・)
トレンド・ニュース系
コリス

- Webサイト
業界のトレンドから無料素材、実装のテクニックから書籍レビューまでとにかく幅広く、ためになる有用な情報ばかり載っているサイトです。
ぼくも若手の頃からずっとお世話になっているサイトで、昔から変わらない高いクオリティでホットな情報ばかり。(ベタ褒め)
 とりさん
とりさんいつも大変お世話になっております…!
ニュース以外にも無料素材情報や、素材サイトとコリスがコラボしたオリジナル素材の配布もあるので、こまめに見ていると良いことがあるかもしれません。
(プレゼント系は期間限定が多いので、Twitter のフォローもおすすめします)
 イッヌ
イッヌ一日1サイトしか見ちゃダメと言われたらどれにする?
 とりさん
とりさんもちろんコリス!
(茶番でした)
PhotoshopVIP

- Webサイト
こちらも僕が若手の頃からお世話になっているデザイン系のニュースサイトで、昔はPhotoshop寄りのTipsなどが多めな印象でしたが、現在はUX関連やデザインのトレンド、制作のクオリティをアップするための表現や素材情報などが中心です。
デザイン関連の情報が欲しい時は、このサイトさえ見ていれば大体なんとかなった、と言っても過言ではないほどです。
 とりさん
とりさんどの記事もかなりクオリティが高いから、保存版にしたいくらいの内容だよね。
 イッヌ
イッヌ保存版だらけになるから、ブックマークは程々にするワン〜
ICS MEDIA

- Webサイト
このサイトはぼくも利用するようになってまだ数年ですが、フロントエンドよりの情報や実装についてのTipsなど、Webデザイナーにもフロントエンドエンジニアにも刺さる内容になっていて、とても参考になる記事ばかりです。
新しい技術や表現手法についての紹介記事や、実際の仕事でも役に立つ情報も多いので、技術系のブログでは一番オススメです。
 とりさん
とりさんぼくは特に、WebGLを使った 3D表現 カテゴリをよく見ています。
(できないけど楽しい)
 イッヌ
イッヌFlash時代のようなワクワクする表現を思い出すよね〜
Web担当者Forum

- Webサイト
SEOからUX、マーケティングまで、実例も含めてWeb業界のホットな話題を得ることができる有用なサイトです。
読むことにエネルギーを使いそうなテーマの記事が多い印象ですが、日々の業務の中で「知っておいてよかった」と思うような情報ばかりなので、サラッと目を通しておくだけでもWeb業界の動向が大まかにつかめると思います。
 とりさん
とりさん難しい内容でも マンガ形式 で紹介していたりするから、楽しんで理解できるところも良いよね。
デザインアイデア系

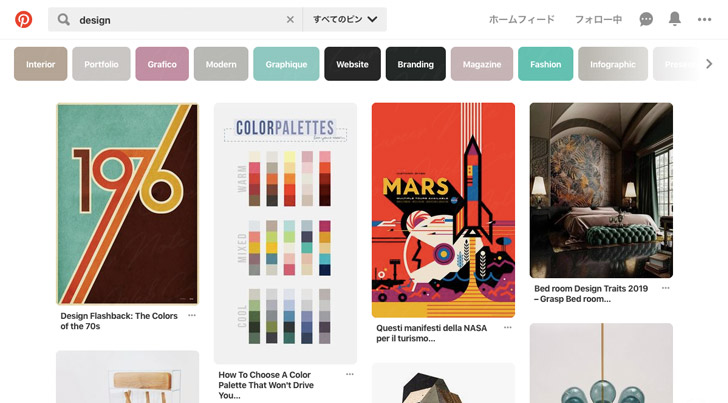
- Webサイト
Pinterest(ピンタレスト)は、ざっくりと言うと画像ベースのブックマークサイトですが、ユーザー数も多く投稿されている数もかなり澑っているので、イメージボードの作成やデザインの参考資料探しなど、実際の仕事でもかなり役に立つ資料サイトだと思います。
 イッヌ
イッヌターゲットのペルソナやブランディング時のトンマナ資料を探したり、色々と活用できて便利だワン〜
 とりさん
とりさん投稿されているものも、Google画像検索より質の高いものばかりなので、情報の精度が高い点もいいよね。
自分専用のボードを作ってテーマごとにスクラップしてもいいですし、人のボードをフォローすることもできるので購読ツールとしても使うことができます。
ピンタレスト上に保存した画像は、リンク元の画像が削除されてもサーバー上に残っているので、先のことを考えても安心して使うことができます。
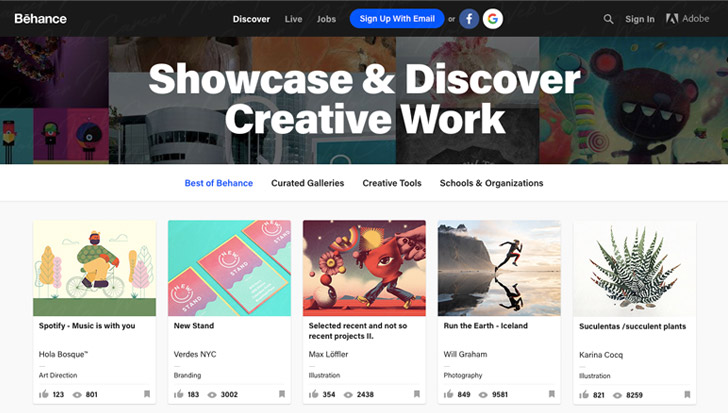
Behance

- Webサイト
Behance(ビハンス)はクリエイター向けのSNSとして、個人のポートフォリオを掲載しているサイトです。
サイト上のポートフォリオは月に9,000万件以上も閲覧されていて、300万件以上のプロジェクトが投稿されているので、アイデアに困った時に覗いてみると新しいアイデアや参考になる情報があるかもしれません。
Webデザイン 以外にも50以上のカテゴリがあるので、カリグラフィ や プロダクトデザイン など、いろんなクリエイティブから刺激を得られると思います。
 とりさん
とりさんぼくは ブランディング のカテゴリを見るのが好きです!
ロゴからコーポレートツールまでカチッと考えられた世界はすごくかっこいいよね…!
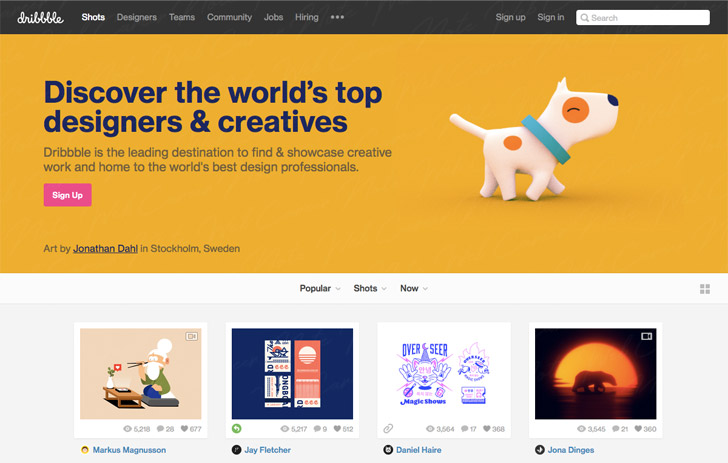
Dribbble

- Webサイト
Dribbble(ドリブル)もクリエイター向けのSNSに近い存在ですが、Behanceのようなプロジェクト単位のかっちりとしたポートフォリオよりはカジュアルな印象で、単発のクリエイティブを投稿して交流している印象です。
 とりさん
とりさんデザインごとのジャンル分けではなく、クリエイターを軸としたカテゴライズになっているのが特徴です。
(慣れるまで見づらいかも)
クリエイターとして投稿するのは招待制になっているので、投稿されているクリエイティブもレベルの高いものばかりが揃っています。
企業の公式アカウントも参加しているので、Google や Facebook、Instagram のような有名企業のデザインチームのクリエイティブを見るのも楽しいと思います。
閲覧やお気に入り機能のみであれば無料でユーザー登録が可能なので、お気に入りのデザインをクリップしたりフォローして、アイデアの参考資料として活用してみてください。
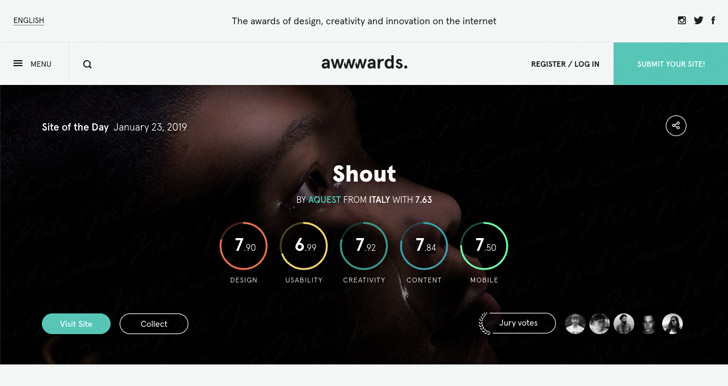
Awwwards

- Webサイト
Awwwards(アワーズ)は世の中の優れたWebサイトを掲載しているサイトで、どちらかといえば新しい切り口の表現や新技術を取り入れたサイトが多く掲載されているように感じます。
 とりさん
とりさんこのサイトにノミネートされたことをコーポレートサイトに掲載しているような制作会社もあるよね。
 イッヌ
イッヌ最近は日本の制作会社が作ったサイトも掲載されるようになってきてるみたいだワン〜
日々の業務ではなかなか面白いことができず思考がマンネリ化しやすいので、新しい提案をするときなどに参考にすると、良いアイデアが浮かんでくるかもしれません。
さいごに
- この記事のまとめ
-
- 情報は無理して拾わない(嫌になる)
- 毎日巡回するサイト10以下にしてみよう
- ブックマークは定期的に断捨離しよう
世の中にはまだまだ素敵なサイトたくさんがありますが、今回は個人的におすすめなサイトに絞ってご紹介してみました。
デザイン、フロントエンド、マーケティングのカテゴリ別で、更にオススメのサイトを深掘りした記事も書いていこうと思います。
溢れかえるほどの情報とはうまく付き合って、くれぐれも情報を食べ過ぎて気疲れしたり、情報に飲み込まれて目的を見失うことがないようにしてくださいね。
それではまた。(・Θ・)





